رنگ های HTML یا HTML Colors
رنگ های HTML یا HTML Colors با نام رنگ های از پیش تعیین شده یا با مقادیر RGB ، HEX ، HSL ، RGBA یا HSLA مشخص می شوند .
نام های رنگی یا Color Names
در HTML می توان با استفاده از نام رنگ ، رنگی را مشخص کرد :

HTML از ۱۴۰ نام استاندارد رنگ پشتیبانی می کند .
رنگ پس زمینه یا Background Color
می توانید رنگ پس زمینه را برای عناصر HTML تنظیم کنید :

مثال :
|
۱
۲
|
<h1 style=”background-color:DodgerBlue;”>Hello World</h1>
<p style=”background-color:Tomato;”>Lorem ipsum…</p> |
رنگ متن یا Text Color
می توانید رنگ متن را تنظیم کنید :
سلام دنیا
Lorem ipsum dolor sit amet، consectetuer adipiscing elit، sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
با استفاده از حداقل فشار ونیام ، ورزش نوسترود ورزش الیکاسپور حساسیت لوبورتیس شروع می شود و به همان اندازه مجاز است.
مثال :
|
۱
۲
۳
|
<h1 style=”color:Tomato;”>Hello World</h1>
<p style=”color:DodgerBlue;”>Lorem ipsum…</p> <p style=”color:MediumSeaGreen;”>Ut wisi enim…</p> |
رنگ لبه
می توانید رنگ حاشیه ها را تنظیم کنید:
مثال :
|
۱
۲
۳
|
<h1 style=”border:2px solid Tomato;”>Hello World</h1>
<h1 style=”border:2px solid DodgerBlue;”>Hello World</h1> <h1 style=”border:2px solid Violet;”>Hello World</h1> |
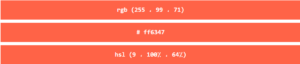
مقادیر رنگی
در HTML ، رنگ ها هم چنین می توانند با استفاده از مقادیر RGB ، مقادیر HEX ، مقادیر HSL ، مقادیر RGBA و مقادیر HSLA مشخص شوند .
سه عنصر <div> زیر رنگ زمینه خود را با مقادیر RGB ، HEX و HSL تنظیم کرده اند :

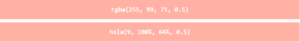
دو عنصر <div> زیر رنگ زمینه خود را با مقادیر RGBA و HSLA تنظیم کرده اند ، که یک کانال آلفا به رنگ اضافه می کند (در اینجا ۵۰ ٪ شفافیت داریم ) :

مثال :
|
۱
۲
۳
۴
۵
|
<h1 style=”background-color:rgb(255, 99, 71);”>…</h1>
<h1 style=”background-color:#ff6347;”>…</h1> <h1 style=”background-color:hsl(9, 100%, 64%);”>…</h1> <h1 style=”background-color:rgba(255, 99, 71, 0.5);”>…</h1> <h1 style=”background-color:hsla(9, 100%, 64%, 0.5);”>…</h1> |
تمامی مراحل آموزشی این دوره در آدرس HTML قرار دارد.
منتظر نظرات و پیشنهادات زیبای شما هستم .