یک ویرایشگر متن ساده تمام چیزی است که شما برای یادگیری HTML نیاز دارید .
با استفاده از Notepad یا Text Edit می توانید HTML را بیاموزید
صفحات وب را می توان با استفاده از ویرایشگرهای حرفه ای HTML ایجاد و اصلاح کرد . با این حال ، برای یادگیری HTML ما یک ویرایشگر متن ساده مانند Notepad (PC) یا TextEdit (Mac) را توصیه می کنیم . ما معتقدیم که استفاده از یک ویرایشگر متن ساده روش خوبی برای یادگیری HTML است.
مراحل زیر را دنبال کنید تا اولین صفحه وب خود را با Notepad یا TextEdit ایجاد کنید.
مرحله ۱:Notepad(PC) را باز کنید
ویندوز ۸ یا بالاتر:
start Screen را باز کنید (نماد پنجره در پایین سمت چپ ) Notepad را تایپ کنید .
ویندوز ۷ یا بالاتر:
Start > Programs > Accessories > Notepad
مرحله ۱: باز کردن Text Edit (Mac)
Open Finder > Applications > TextEdit
هم چنین برخی تنظیمات برگزیده را تغییر دهید تا برنامه برای ذخیره صحیح پرونده ها انجام شود . در Preferences > Format > انتخاب “Plain Text”
سپس در بخش “باز کردن و ذخیره” ، کادر علامت گذاری شده را انتخاب کنید “نمایش فایل های HTML به عنوان کد HTML به جای متن قالب بندی شده”
سپس یک سند جدید برای قرار دادن کد باز کنید .
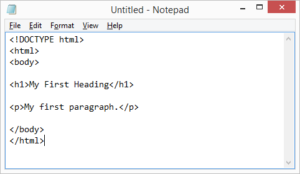
مرحله ۲: چند خط HTML بنویسید
کد HTML زیر را در Notepad بنویسید یا کپی کنید:
|
۱
۲
۳
۴
۵
۶
۷
|
<!DOCTYPE html>
<html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> |

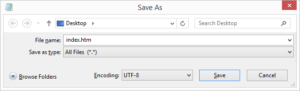
مرحله ۳: صفحه HTML را ذخیره کنید
پرونده را در رایانه خود ذخیره کنید. انتخاب کنید File > Save as در منوی Notepad .
پرونده را “index.htm” بگذارید و کد گذاری را روی UTF-8 تنظیم کنید ( که رمز گذاری ارجح برای پرونده های HTML است ) .

نکته : می توانید فایل را .htm یا .html به عنوان پسوند پرونده استفاده کنید. هیچ تفاوتی وجود ندارد ، این به شما بستگی دارد.
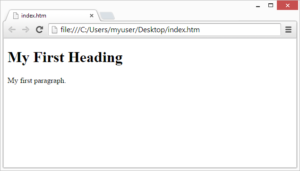
مرحله ۴: صفحه HTML را در مرورگر خود مشاهده کنید
فایل HTML ذخیره شده را در مرورگر مورد علاقه خود باز کنید (روی پرونده دوبار کلیک کنید یا کلیک راست کنید و “Open with” را انتخاب کنید).
نتیجه بسیار شبیه به این خواهد بود:

“خودتان امتحان کنید”
با ویرایشگر آنلاین رایگان W3Schools، می توانید کد HTML را ویرایش کرده و نتیجه را در مرورگر خود مشاهده کنید.
هنگامی که می خواهید سریع کد را آزمایش کنید این ابزار ایده آل است . هم چنین دارای کد گذاری رنگی و قابلیت ذخیره و اشتراک کد با دیگران است:
مثال :
|
۱
۲
۳
۴
۵
۶
۷
۸
۹
۱۰
|
<!DOCTYPE html>
<html> <head> <title>Page Title</title> </head> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> |
برای دیدن نحوه کار روی دکمه “خودتان امتحان کنید” کلیک کنید.
تمامی مراحل آموزشی این دوره در آدرس HTML قرار دارد.
منتظر نظرات و پیشنهادات زیبای شما هستم .


من از این ویرایشگر html استفاده میکنم انلاینه و ساده و سریعه
https://funnylearn.ir/tools/html-editor-funnylearn
ممنونم از راهنماییتون