UI چیست؟
UIمخفف عبارت User Interface و به معنای رابط کاربری می باشد. UI به ظاهر و یا هر چیزی که در صفحه نمایش (یا همان ظاهر سایت شما) می باشد گفته میشود، که شامل تصاویر، متن ها، دیاگرام ها، ماژولها، جداول، ویدئوها و همچنین رنگ و مکان آن ها می باشد. در کل ظاهر یک سایت را UI می نامند.
به عبارت دیگر : طراحی UI اصطلاحی است که طرح گرافیکی و یا ظاهر و شکل و شمایل یک سایت یا اپلیکیشن را توصیف می کند این به تمام عناصری که در صفحه وب هستند گفته می شود که به کاربر اجازه می دهد تا از طریق اطلاعات ذخیره شده در یک دستگاه با آن ها ارتباط برقرار کرده و از آن استفاده کند , عناصر UI شامل:
- دکمه های قابل کلیک
- متن
- کادر ورود متن
- کیبورد
- طرح بندی صفحه
- انیمیشن و gif و ویدیو و…
UI design چیست؟
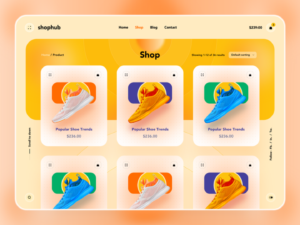
User Interface به معنای شکل ظاهری و دیداری سایت می باشد که کاربران آن را مشاهده می کنند. که به اختصار آن را UI می گویند. و یکی از اصطلاحات سئو که مهم و رایج نیز هست می باشد. برای مثال فرض کنید میخواهید از فروشگاهی خریدی انجام دهید ظاهر آن فروشگاه برایتان چقدر اهمیت دارد UI مانند فروشگاهی می باشد که می خواهید از آن خرید کنید در سئو سایت فروشگاهی میتوانید به اهمیت UI بیشتر پی ببرید.
رابط کاربری UI
هماهنگی و یکپارچه سازی طراحی و عوامل طراحی سایت یا نرم افزارها از وظایف اصلی UI می باشد. افرادی که کار UI انجام میدهد تصمیم گیرنده این است که چه المانی در کدام قسمت صفحه و چه نوع طرحی در طرح قرار بگیرد تا زیبایی خود را به مخاطب نشان داده و سلیقه مخاطب را بشناسد. در طراحی UI به روانشناسی رنگ ها، چیدمان و نحوه نمایش خطاها پرداخته می شود و در حقیقت ظاهری از هر سایت که به وسیله مخاطب دیده می شود UI یا رابط کاربری تلقی می شود که مهمترین بخش از یک پروژه است. در وب برای اینکه بتوان فرایند UI را پوشش داد از نرم افزارهای CSS , JQUERY , JS، فتوشاپ، زبان های برنامه نویسی و HTML استفاده می شود.
منظور از رابط کاربری چیست؟
رابط کاربری (UI) نقطه تعامل و ارتباط کاربر و کامپیوتر و دستگاه های دیگر است. این می تواند شامل صفحه نمایش، صفحه کلید، ماوس و ظاهر یک دسکتاپ باشد. همچنین روشی است که کاربر از طریق آن با یک برنامه ارتباط برقرار می کند.
مراحل طراحی رابط کاربری UI

برای اینکه یک طرح مناسب را برای سایت خود انجام دهید می بایست یک سری مراحل را انجام دهید تا به این وسیله نیز بتوانید برای قرار گرفتن در صفحه اول گوگل کاری انجام داده باشید. این مراحل شامل:
- بررسی پروژه و نیاز سنجی
- ارائه اتود اولیه UI به مشتری
- اعمال تغییرات
- ارسال تصویر طرح اصلاح شده برای مشتری
- دادن اطلاعات لازم پروژه به مشتری و انتخاب رنگ بندی سازمانی
- تسویه و تحویل پروژه
نکته ی اصلی این مقاله:
بیش از حد در ابتدای مراحل طراحی سایت روی ظاهر سایت تمرکز نکنید، چرا که شما را از اصل داستان دور می کند و بجای تمرکز روی سایت و موفقیت سایت برای ظاهر آن وقت می گذارید و ظاهر همیشه یک چیز نسبی است. (زیبایی نسبی است و نمی توان همیشه ظاهر سایت را ۱۰۰% تمام کرد بلکه همیشه می توان برای آن وقت گذاشت)
چرا UI مهم است؟
طراحی رابط کاربری بخش مهمی از ایجاد یک تجربه کاربری مثبت با یک محصول یا خدمات است. بیشتر کاربران تعیین می کنند که آیا یک محصول یا خدمات را خیلی سریع بر اساس ظاهر طراحی و قابلیت دسترسی طراحی می کنند.
مسئولیت اصلی یک طراح ایجاد واسطه هایی است که کاربر بسیار کارآمد و قابل استفاده می داند. به همین دلیل است که طراحان در تلاش اند تا نیازهای کاربر را بطور کامل درک کنند و زمینه ای را که در آن با محصول تعامل می یابد، تحقیق کنند. کاربران باید بتوانند در هنگام تعامل با محصول ، اهداف و وظایف خود را در حد امکان بدون نیاز به انجام برسانند و همچنین از این تجربه لذت ببرند.
به عبارت ساده ، یک UI خوب مهم است چرا که می تواند بازدیدکنندگان بالقوه سایت را به خریداران تبدیل کند زیرا پل تعامل بین کاربر و وب سایت شما میباشد. اصل تمرکز UI روی زیبایی شناسی است و قصد پیشرفت زیبا شدن را دارد و دائم در تلاش است تا کاربر از UI راضی باشند.
طراحی UI در مقابل طراحی UX
اگرچه ویژگی های بسیار متفاوت، UI خوب به UX کارآمد یا تجربه کاربر بستگی دارد و بالعکس. برای ایجاد محصولی مؤثر و موفق، هر دو حوزه باید منسجم و مناسب باشند. هنگامی که هر دو منطقه به خوبی اجرا شوند ، نتیجه محصول واقعاً شگفت انگیز و در دسترس است.
یک طراح UI مسئول توسعه جنبه های بصری رابط کاربری است. رابط کاربر از جنبه های طراحی تشکیل شده است که به کاربر امکان تعامل با یک سرویس یا محصول را می دهد. نگرانی اصلی یک طراح UI ، نگاه کلی و محصول نهایی است.
از طرف دیگر یک طراح UX نحوه عملکرد رابط کاربری را توسعه می دهد. دغدغه اصلی یک طراح UX این است که چگونه کاربر با یک محصول ارتباط برقرار می کند و چه چیزی از کل تجربه خارج می شود. در طی مراحل طراحی ، هر دو تیم معمولاً از نزدیک با هم همکاری می کنند. همکاری و ارتباط مداوم آنها برای ایجاد یک رابط کاربری مؤثر ، بصری و جذاب به نظر می رسد.
طراحان UI تلاش می کنند انتظارات کاربران را پیش بینی کنند ، بنابراین تحقیقات کمی به آگاهی از کل روند کمک می کند. آنها باید در مورد زبان بصری تصمیم بگیرند که منجر به محتوا و کلاس برنامه در حال توسعه باشد. آنها می توانند با پی بردن به ترجیحات و انتظارات کاربر ، به روند کار کمک کنند. به عنوان مثال ، تحقیقات ممکن است کشف کنند که مخاطب هدف اشکال جسورانه را نسبت به نمادهای مشخص ترجیح می دهد.
برای درک این موضوع حتما پیشنهاد می کنیم آموزش سئو سایت ویکی پدیا را که در روزهای قبل نوشته ام مطالعه کنید چرا که این سایت بدون داشتن UI خوب و جذاب برای بیشتر کاربران شناخته شده است.
انواع طراحی UI

- رابط کاربری زبان طبیعی(LUI یا NLUI): این رابط اجازه می دهد تا کاربران به جای یک زبان رایانه ای با یک دستگاه ارتباط برقرار کنند.
- رابط کاربری مبتنی بر فرم : واسط های مبتنی بر فرم لیستی از گزینه ها یا سوالات را برای کاربر تکمیل می کنند، دقیقاً مانند فرم کاغذ سنتی.
- رابط کاربری صوتی (VUI): این یک رابط فرمان صوتی است که از تشخیص گفتار استفاده می کند تا به کاربران امکان تعامل با دستگاه را می دهد.
- رابط کاربری لمسی: این نوع رابط اجازه می دهد تا کاربران از طریق لمس با دستگاه در تعامل باشند.
- رابط کاربری مبتنی بر منو: کاربر با پیمایش در یک سری از صفحه ها و فهرست ها با یک دستگاه در تعامل است.
- رابط خط فرمان (CLI): این یک رابط کاربر مبتنی بر متن است که برای مدیریت و مشاهده پرونده ها در رایانه استفاده می شود.
- رابط کاربری گرافیکی (GUI): این نوع رابط کاربری با استفاده از آیکون های گرافیکی امکان تعامل با دستگاه های الکترونیکی را فراهم می آورد.
GUI چیست ؟
طراحان UI در اصل طراحان گرافیک هستند که در توسعه این رابط های کاربر تخصص دارند آنها تصمیمات آگاهانه ای درباره زیبایی شناسی کلی یک رابط یا ظاهر و احساس آن می گیرند. آنها مجموعه ای از انتخاب های به ظاهر کوچک را در مورد جنبه های ظاهر طراحی انجام می دهند ، مانند:
- طرح های رنگی
- شکل دکمه
- فونت هایی که برای متن استفاده می شوند
- عرض خط
- و…
GUI یا همان طراحان رابط کاربری ، بیش از ایجاد طرح هایی که از نظر بصری جذاب و تحریک کننده به نظر می رسند، باید اطمینان حاصل کنند که این موضوع به طور مناسب بیانگر اهداف برنامه است. علاوه بر این، هر عنصر باید از نظر ظاهری، احساس و هدف منسجم باشد.
اگرچه طراحی UI معمولاً به رابط های گرافیکی کاربر، که معمولاً به آن (GUI) گفته می شود، اشاره دارد، انواع واسطه های زیادی وجود دارد که نیاز به طراحی دارند. با توسعه فن آوری جدید، UI جدید پدیدار می شوند.
به عنوان مثال، UI تلفن همراه به سمت ایجاد رابط های تعاملی ساده و کارآمد برای تمام سنین رفته اند و این موضوع برای دستگاه های تلفن همراه، لپ تاپ و تبلت فرقی ندارد. دسترسی و محبوبیت برنامه های وب و موبایل باعث شده تا شرکت ها تلاش کنند تا مخاطبان هدف خود را بیشتر تحلیل و نیاز آن ها را رفع کنند.
بهترین نمونه های طراحی uI در جهان
سایت فروشگاه اپل
این سایت هم ux خوبی دارد و هم ui خوبی دارد
سایت آموزشی پیرسن (pearson)
https://www.pearson.com
این سایت همون اول میپرسه که کی هستی تا فقط آموزش هایی که به دردت میخوره رو ببینی و گیج نشی برای همین کاربر توی سایت راحت به چیزی که میخواد میرسه البته این موضوع در سایت lynda.com هم اومده اما اون دسته بندیش بیشتر بیزینسی هست.