HTML زبان علامت گذاری استاندارد برای ایجاد صفحات وب است .
HTML چیست؟
- HTML مخفف Hyper Text Markup Language است .
- HTML زبان علامت گذاری استاندارد برای ایجاد صفحات وب است .
- HTML ساختار یک صفحه وب را توصیف می کند .
- HTML از یک سری عناصر تشکیل شده است .
- عناصر HTML به مرورگر نحوه نمایش محتوا را می گویند .
- عناصر HTML بر روی محتوایی از جمله “این یک عنوان است” ، “این یک پاراگراف است” ، “این یک پیوند است” و غیره برچسب گذاری می کنند .
یک سند HTML ساده
|
۱
۲
۳
۴
۵
۶
۷
۸
۹
۱۰
|
<!DOCTYPE html>
<html> <head> <title>Page Title</title> </head> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> |
توضیح مثال داده شده:
اعلام<!DOCTYPE html>تعریف می کند که این سند یک سند HTML5 است .عنصر <html>عنصر ریشه یک صفحه HTML است .- این عنصر
<head>شامل اطلاعات متا در مورد صفحه HTML است عنصر <title>یک عنوان برای صفحه HTML که در نوار عنوان مرورگر و یا در تب صفحه نشان داده شده است را مشخص می کند .- این عنصر
<body>متن سند را تعریف می کند و تگی برای همه مطالب قابل مشاهده است ، مانند عناوین ، پاراگراف ها ، تصاویر ، پیوند های لینک ، جداول ، لیست ها و … عنصر <h1>یک عنوان بزرگ را تعریف می کند .- این عنصر
<p>یک پاراگراف را تعریف می کند .
عنصر HTML چیست؟
یک عنصر HTML توسط یک بر چسب شروع می شود همچنین به همراه برخی از محتوا و یک برچسب انتهایی تعریف می شود :
عنصر HTML همه چیز از بر چسب شروع تا برچسب پایان است:
| Start tag | Element content | End tag |
|---|---|---|
| <h1> | My First Heading | </h1> |
| <p> | My first paragraph. | </p> |
| <br> | none | none |
توجه: برخی از عناصر HTML فاقد محتوا هستند (مانند عنصر <br>) . به این عناصر ، عناصر خالی گفته می شود. عناصر خالی برچسب پایانی ندارند!
مرورگرهای وب
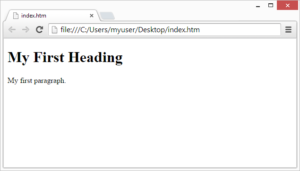
هدف یک مرورگر وب (Chrome ، Edge ، Firefox ، Safari) خواندن اسناد HTML و نمایش صحیح آن ها است .
یک مرورگر بر چسب های HTML را نمایش نمی دهد ، اما از آن ها برای تعیین نحوه نمایش سند استفاده می کند :

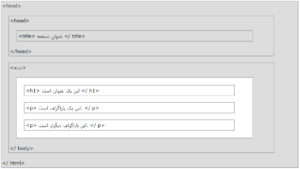
ساختار صفحه HTML
در زیر شکل ساختار صفحه HTML آورده شده است:

توجه: محتوای داخل بخش <body> (قسمت سفید بالا) در یک مرورگر نمایش داده می شود . محتوای داخل عنصر <title> در نوار عنوان مرورگر یا در برگه صفحه نشان داده می شود.
تاریخچه HTML
از روزهای آغازین شبکه جهانی وب ، نسخه های زیادی از HTML وجود دارد:
| Year | Version |
|---|---|
| ۱۹۸۹ | Tim Berners-Lee invented www |
| ۱۹۹۱ | Tim Berners-Lee invented HTML |
| ۱۹۹۳ | Dave Raggett drafted HTML+ |
| ۱۹۹۵ | HTML Working Group defined HTML 2.0 |
| ۱۹۹۷ | W3C Recommendation: HTML 3.2 |
| ۱۹۹۹ | W3C Recommendation: HTML 4.01 |
| ۲۰۰۰ | W3C Recommendation: XHTML 1.0 |
| ۲۰۰۸ | WHATWG HTML5 First Public Draft |
| ۲۰۱۲ | WHATWG HTML5 Living Standard |
| ۲۰۱۴ | W3C Recommendation: HTML5 |
| ۲۰۱۶ | W3C Candidate Recommendation: HTML 5.1 |
| ۲۰۱۷ | W3C Recommendation: HTML5.1 2nd Edition |
| ۲۰۱۷ | W3C Recommendation: HTML5.2 |
این آموزش از آخرین استاندارد HTML5 پیروی می کند.
تمامی مراحل آموزشی این دوره در آدرس HTML قرار دارد.
منتظر نظرات و پیشنهادات زیبای شما هستم .