طراحی ریسپانسیو (Responsive Design) یا واکنشگرا مربوط به تغییر ظاهر صفحات سایت متناسب با سایز مرورگر کاربران است. یعنی ظاهر وبسایت در تمام دستگاههایی که کاربر با آن از سایت دیدن میکند (مثل موبایل، تبلت، لپتاپ و..)، مناسب باشد.

امروزه کاربران با موبایل، تبلت، لپتاپ و… از اینترنت استفاده میکنند. صفحات وب باید به گونهای باشند که کاربر موقع استفاده از آن نیاز به زوم کردن، اسکرول کردن افقی و… را نداشته باشد، متنها خوانا و دکمهها قابل کلیک باشند.
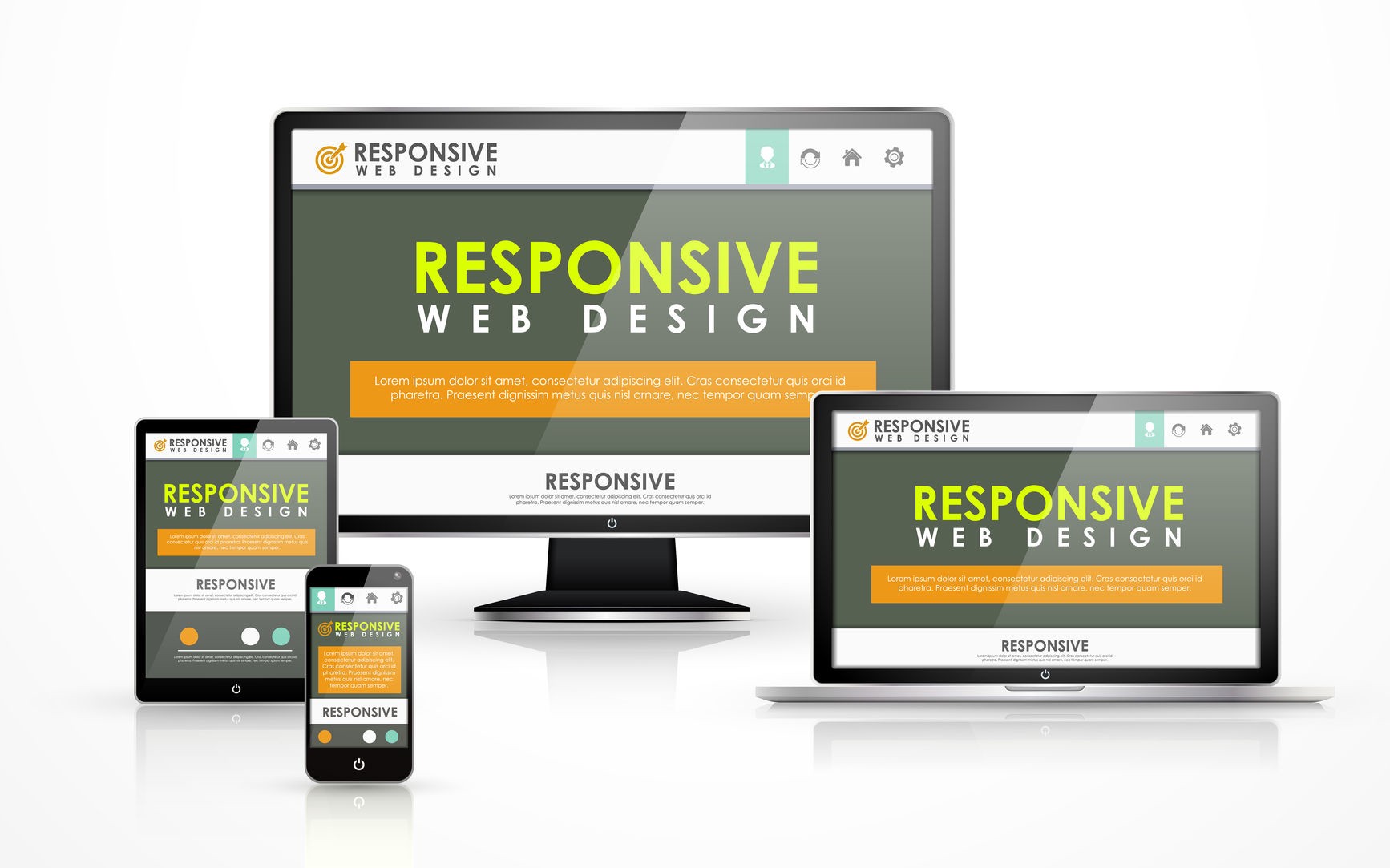
به تصویر رو به رو نگاه کنید. این یک نمونه از طراحی رسپانسیو است. در نمایشگر موبایل و تبلت چینش عناصری که در نمایشگر کامپیوتر بوده تغییر کرده است تا برای بیننده رابط کاربری مناسبتری را ایجاد کند.
در طراحی ریسپانسیو طراح سایت باید بر حسب تجربه و خلاقیت خود برای هر سایز از صفحه یک طرح مناسب در نظر بگیرد.
این صفحهی وب در نمایشگر لپتاپ دارای سایدبار و یک منو در عرض صفحه است. این صفحه باید در نمایشگر گوشی ظاهر جمعتری داشته باشد.
در واقع واکنشگرایی، یک تکنولوژی است که طراحی صفحه با توجه به سایز مرورگر به صورت اتوماتیک تغییر میکند.
چرا واکنشگرا بودن سایت مهم است؟
ریسپانسیو بودن صفحات باعث میشود کاربر حین مراجعه به سایت، تجربهی بهتری داشته باشد. بدون نیاز به زوم کردن در صفحه تمام مطالب را بخواند، تصاویر را ببیند به گونهای که استفاده از وبسایت برای او آزاردهنده نباشد.
همچنین واکنشگرایی صفحات اثر بسیار خوبی در سئو خواهد داشت. گوگل به وبسایتهایی که برای کاربران خود ارزش قائل شده و برای راحتی آنها طراحی مناسبی دارند، بیشتر توجه میکند! یعنی شانس شما برای قرارگیری در سطرهای اول از نتایج جستجو بیشتر میشود. برای اطلاعات بیشتر به صفحهی آموزش سئو مراجعه کنید.
توجه: اگر قصد دارید طراحی قالب سایت خود را به شرکتی بسپارید، حتماً از Responsive بودن طراحی مطمئن شوید.
واکنشگرا بودن تمامی صفحات سایت از قوانین اصلی طراحیهای سایت من است.
تست ریسپانسیو بودن سایت
ابزار های زیادی هستند که صفحات سایت شما را بررسی و میزان رسپانسیو بودن آن را تعیین میکنند. یکی از بهترین ابزارهای تست ریسپانسیو، ابزار گوگل است که میتوانید برای مشاهدهی آن از این لینک کمک بگیرید.
چگونه یک سایت ریسپانسیو (Responsive Design) داشته باشیم؟
صفحات سایت حین برنامه نویسی باید به صورت واکنشگرا طراحی شوند. این برنامه نویس است که هنگام طراحی سایت تعیین میکند عناصر HTML در هر نمایشگر چگونه کنارهم قرار بگیرند. مثلاً اگر عرض صفحه از ۴۲۵ پیکسل کمتر باشد مشخص است کاربر با موبایل وارد سایت شده و باید عناصر صفحه به گونهای کنارهم قرار بگیرند که صفحهی سایت در این عرض بهترین ظاهر را داشته باشد.
روشهای رسپانسیو کردن صفحات وب
به کمک media@ در CSS
با کمک media@ میتوان به عناصر HTML ، در هر سایز از صفحه مرورگر، استایلهای مختلفی را اعمال کرد. (از HTML بیشتر بدانید)
به مثال زیر توجه کنید.
|
۱
۲
۳
۴
|
h2 { font–size: ۲۳px; }
@media (max–width: ۴۲۵px) {
h2 { font–size: ۱۸px; }
}
|
در این مثال سایز فونت در تگ h2 برابر با ۲۳ پیکسل است. اما به کمک media در نمایشگر گوشی، سایز به ۱۸ پیکسل تغییر کرده است.
استفاده از Bootstrap
بوت استرپ یک فریمورک معروف است که از HTML , CSS , JQUERY استفاده میکند تا صفحات وب را رسپانسیو کند. Bootstrap کاملاً رایگان است. با اضافه کردن فایلهای آن به پروژهی خود میتوانید حین نوشتن کدهای HTML از آنها استفاده کنید. در مقالات بعدی بیشتر به آن خواهیم پرداخت.
استفاده از W3.CSS
یک فریمورک از CSS است که به طراحی صفحات رسپانسیو کمک میکند. اساس کار این فریمورک به صورت پیشفرض mobile-first (طراحی بر اساس صفحهی موبایل) است .
فریمورکهای زیادی هستند که طراحی ریسپانسیو را برای طراحان وب سادهتر کردهاند. همهی این ابزارها یک هدف دارند و آن هم رضایت کاربر حین بازدید از سایت است !