اگر به حوزهی طراحی سایت وارد شده باشید، حتماً بارها نام CSS را شنیدهاید و برایتان این سوال پیش آمده که CSS چیست؟
CSS مخفف عبارت Cascading Style Sheets است که اگر این عبارت را ترجمه کنیم به عبارت “برگههایی به سبک آبشاری ”میرسیم! این ترجمه مقداری عجیب است اما در ادامه خواهم گفت که آبشاری بودن به چه معناست!
CSS چیست؟
CSS تعیین میکند هر کدام از عناصر HTML چگونه نمایش داده شوند. در واقع به کمک آن میتوان برای هر عنصر از صفحه، سبک نمایشی خاصی ایجاد کرد. با این ابزار به اجزای صفحهی وب، رنگ و لعاب میدهیم تا صفحات زیباتری داشته باشیم!
برای درک بهتر این مفهوم، ابتدا باید با زبان HTML آشنا شوید به همین منظور پیشنهاد میکنم ابتدا مقالهی HTML چیست را مطالعه کنید.
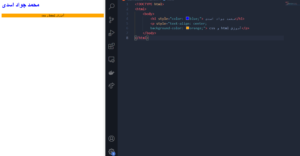
برای روشن شدن کاربرد این زبان به سراغ یک مثال میرویم. تصویر زیر نمونهای از یک کد css است.
با کمک آن برای تگ h1 (عنوان اصلی صفحه) رنگ متن آبی و برای تگ p (پاراگراف) رنگ پسزمینه نارنجی تنظیم کردم. به کمک عبارت text-align نیز آن را وسط چین کردم که خروجی آن را در سمت چپ تصویر میبینید.

همانطور که در تصویر مشخص است نوشتن این کد کار سختی نیست.
ساختار css
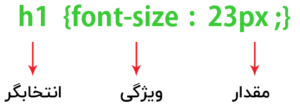
همانطور که در تصویر زیر میبینید، ساختار یک خط از کد CSS شامل یک انتخابگر (selector) است که به یک یا چند تگ از html اشاره میکند. در مقابل انتخابگر یک بلاک قرار می گیرد که سبک خاصی را به عنصر انتخاب شده اعمال میکند.

ساختار آبشاری به چه معناست؟
فایلهای CSS به روشهای مختلفی به فایل HTML افزوده میشوند. گاهی درون تگ HTML نوشته میشوند. گاهی در یک فایل جداگانه نوشته و
به HTML اضافه میشود و …
گاهی ممکن است به یک تگ مشخص چند استایل مختلف داده شود. برای مثال درون فایل html، یک تگ <style> باز کرده و به تگ h1 سایز فونت ۲۳ پیکسل میدهیم.
حالا یک فایل CSS جدید را به HTML اضافه کنیم که در آن تگ h1 باید دارای سایز فونت ۳۰ پیکسل باشد! خب حالا برای تگ h1 دو سایز فونت متفاوت وجود دارد. کدام یک باید بر تگ مدنظر اثر بگذارند؟
پاسخ این سوال همان خاصیت Cascading یا ساختار آبشاری است. CSS برای اجرای کدها الویتبندیهای خاص خود را دارد که بر اساس آن تصمیم میگیرد کدام سبک روی تگ اثر بگذارد.
ارتباط CSS و HTML
عناصری که به کمک HTML در صفحهی وبسایت قرار میگیرند هیچ ظاهر جذاب و مناسبی ندارند. CSS ابزار مناسبی است تا یک لباس زیبا بر تن عناصر HTML بپوشاند و صفحه را به زیبایی بیآراید. تلفیق این دو باهم طراحی حرفهای وبسایت را ممکن میسازد.
به طور کلی یادگیری این دو زبان از پایهایترین مباحث یادگیری طراحی سایت است که باید به سراغ آن بروید.
نحوهی اضافه کردن کدهای CSS به فایل HTML
برای اضافه کردن کدهای CSS به سند HTML و سایر کدها، می توان از روشهای زیر استفاده کرد.
۱- نوشتن inline CSS یا CSS خطی
در این روش شما با نوشتن کلمهی style داخل هر تگ، میتوانید کدهای CSS مد نظر خود را به آن اضافه کنید:
|
۱
|
<h1 style=“color:blue;text-align:center;”>محمدجواداسدی</h1>
|
۲- نوشتن CSS در بخش HEAD فایل
همانطور که میدانید در HTML یک بخش به نام head قرار دارد که میتوانید در آن یک تگ <style> قرار داده و شروع به نوشتن CSS کنید:
|
۱
۲
۳
۴
۵
۶
۷
۸
۹
۱۰
۱۱
۱۲
۱۳
۱۴
۱۵
۱۶
۱۷
|
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: maroon;
margin-left: ۴۰px;
}
</style>
</head>
<body>
<h1>محمدجواداسدی</h1>
</body>
</html>
|
۳- نوشتن CSS در فایل خارجی
این روش بهترین راه برای اضافه کردن استایلهاست. برای این کار کافیست تمام کدهای CSS را در یک فایل نوشته و با پسوند CSS . ذخیره نمایید. سپس این فایل را در هر head فایل HTML خود فراخوانی کنید:
|
۱
۲
۳
|
<head>
<link rel=“stylesheet” type=“text/css” href=“mystyle.css”>
</head>
|
هدف این مقاله صرفاً بررسی مفهوم CSS بوده و امیدواریم با مطالعهی این مقاله درک کرده باشید که مفهوم CSS چیست؟ در روزهای آینده مقالات بیشتری در این زمینه منتشر خواهیم کرد. همراه ما باشید.