اگر تازه وارد دنیای طراحی یا برنامه نویسی وبسایت شده باشید، واژهی HTML نامی آشنا برایتان خواهد بود. HTML یکی از پایهای ترین زبانهاست که در این مقاله بررسی میکنم HTML چیست؟ سپس به سراغ معرفی ساختار آن میرویم.
HTML چیست؟

HTML برگرفته از Hyper Text Markup Language است و یک زبان نشانهگذاری استاندارد برای صفحات وب محسوب میشود. این زبان بنیاد صفحات وب را تشکیل میدهد. هر آنچه که در صفحه میبینید از عناوین، متنها و تصاویر همگی با HTML در صفحهی وب قرار داده شدهاند.
در ابتدا لازم است بدانید html یک زبان برنامه نویسی نیست! بلکه یک روش یا زبان نشانهگذاری است که برای ساختاربندی اجزای صفحه به کار برده میشود.
HTML چه کاربردی دارد؟
برای قرار دادن هر اجزایی در صفحهی وب از HTML استفاده میشود. مثلاً میتوانید به کمک این زبان یک متن را در سایت قرار دهید اما این متن هیچ استایل و ویژگی خاصی ندارد. برای تغییر سایز فونت، رنگ نوشته و ایجاد رنگ پسزمینه برای آن باید از زبان CSS کمک گرفت.
در واقع شما با HTML اسکلتبندی سایت را پیاده سازی میکنید.
تمام عناصری که به وسیلهی HTML در صفحه قرار میگیرند باید به کمک تگ <> (برچسبها) پیاده سازی شوند. تگها، برچسبهایی هستند که مشخص میکنند هر عنصری که در صفحه قرار گرفته است جزو کدام دسته (متن، تصویر، عنوان، لینک و…) است.
برای مثال: تگ <h1> برای گذاشتن عنوان اصلی صفحه کاربرد دارد که به صورت زیر از آن استفاده میشود.
معرفی تگ عنوان
یا برای نوشتن یک پاراگراف از توضیحات، متن را داخل تگ شروع <p> وتگ پایانی <p/> قرار میدهیم. مانند نمونه:
|
۱
|
<p>این یک متن آزمایشی است</p>
|
در HTML تگهای زیادی با اهداف مشخص قرار دارد.
Attribute چیست؟
هر عنصر HTML میتواند دارای ویژگی یا به عبارتی attribute باشد. Attributeها اطلاعات بیشتری را برای هر تگ مشخص میکنند. برای مثال برای مشخص کردن عرض یک شکل یا تصویر از ویژگی width در تگ استفاده میشود.
نمونهای از یک سند HTML
در ادامه یک کد کامل از html را مشاهده میکنید.
|
۱
۲
۳
۴
۵
۶
۷
۸
۹
۱۰
۱۱
۱۲
|
<!DOCTYPE html>
<html lang=“en”>
<meta charset=“utf-8”>
<title>page Title</title>
<body>
<p>my first html document.</p>
<p style=“background:yellow;”>attribute for new style</p>
</body>
</html>
|
اگر دوست دارید بدانید این کد در مروگر چگونه نمایش داده میشود، کافیست آن را داخل یک فایل notpad کپی کنید. سپس پسوند فایل را به html. تغییر دهید. حالا شما یک سند html دارید، روی این فایل کلیک کنید تا در مرورگر سیستم باز شود.
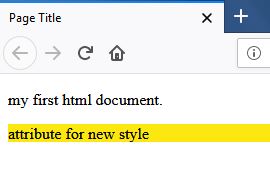
خروجی این کد مانند تصویر زیر است.

توضیحات کدها
تگ <DOCTYPE html!> نشاندهندهی این است که این فایل یک سند html5 است.
تگ <“html lang=”en> ریشهی html است که باید سایر تگها داخل این ریشه قرار بگیرند. یک attribute به نام lang مشخص کنندهی زبان این سند است.
تگ <meta> اطلاعات اضافهتری را برای این سند html به همراه دارد.
تگ <title> عنوان اصلی صفحه را مشخص می کند. زمانی که کد را اجرا میکنید این عنوان در تب بالای مرورگر قابل روئیت است. در تصویر بالا نیز عبارت page title از طریق همین تگ در تب درج شده است.
<body> همان تگی است که هر چیزی داخل آن قرار بگیرد در صفحهی وب قابل نمایش است.
در تگ <p> یک Attribute به نام style قرار داده شده است که به وسیلهی آن برای این تگ رنگ پسزمینه تنظیم کردهام.
ساختار سند html
یک سند کامل باید با تگ <DOCTYPE html!> آغاز شود. DOCTYPE یک تگ یک بخشی است که برخلاف سایر تگها به تگ پایانی احتیاجی ندارد.
بعد از آن، سند حتماً باید دارای تگ <html></html> باشد. داخل این تگ، <body></body> قرار میگیرد که محتوای صفحه را نمایش میدهد.
به تصویر زیر توجه کنید. بخش علامت دار body در صفحهی وب قابل نمایش خواهد بود.

خلاصه اینکه هر آنچه که در صفحهی وب قرار میگیرد به کمک تگهای html افزوده شده است. اما این تگها فقط عناصر را در صفحه جایگذاری میکنند. برای ایجاد جذابیتهای ظاهری، طرح بندی و انیمیشنها باید به سراغ زبانهای CSS و JavaScript بروید. در این مقاله از نقشه راه طراحی سایت به سوال HTML چیست؟ پاسخ دادم در مقالات بعدی به معرفی سایر زبان ها میپردازم.